CSS3給我們帶來一個非常實用的新屬性:border-image,利用這個屬性我們可以做出隨著內容
的增減自動伸縮的背景。廢話不多說,看代碼!
HTML:<ol>
<li>第一條列表內容</li>
<li>第二條列表內容</li>
<li>第三條列表內容</li>
<li>第四條列表內容</li>
<li>第五條列表內容</li>
</ol>
CSS:border: 20px solid; width: 200px; -webkit-border-image: url(border.png) 30 30 round;
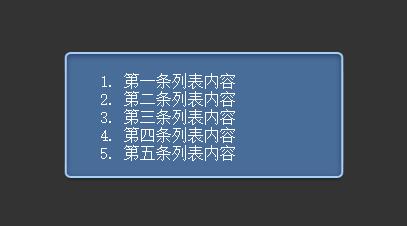
效果圖:

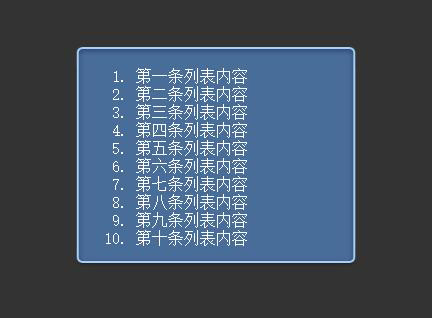
現在我們增加列表條目,看看效果圖:

隨著列表數目的增加,背景自動變大了,很好!
這是border.png:

你可能會對border-image中的30 30有疑問:-webkit-border-image: url(border.png) 30 30 round;
看下圖:

上面border-image中的兩個數值,個人理解是,第一個表示圖片的上下從邊緣開始"吃"進多少像素作為邊框,
對應的,第二個數值表示左右。剩下的中間區域就會被重復(或者拉伸)作為背景。
你可能還有一個疑問,描邊的大小:border: 20px solid;
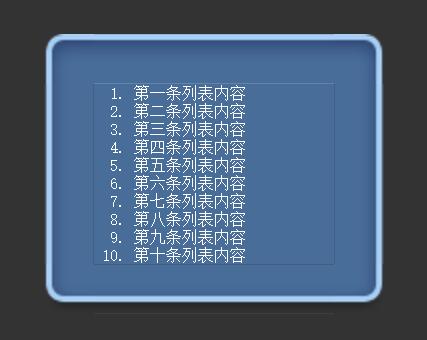
我們看看描邊為50像素時候的樣子:

所以現在你明白了吧。
至于描邊的顏色,因為不會顯示出來,所以寫不寫無所謂。
好了,現在你已經知道了如何做出這種隨內容自動伸縮的背景,可以去實踐一下了!
原創文章,轉載請注明出處!

【 微信掃一掃 】